Tech
Hoe bouwen jullie nou van die razendsnelle websites?
Met jouw website heb je een doel voor ogen. Misschien wil je je website als kanaal gebruiken om je producten op te verkopen. Of om mensen te steunen in moeilijke tijden. Wellicht wil je middels je website mensen informeren over de diensten van jouw bedrijf, waarmee je het leven van je toekomstige klanten gemakkelijker wilt maken. Wat het idee achter jouw website ook mag zijn; je wilt graag een goede impressie maken op je gebruiker. Je hebt ten slotte een doel voor ogen en hier wil je je voor de volle honderd procent voor inzetten.
De ervaring van de bezoekers op jouw website staat of valt met een goede eerste indruk. Maar hoe zorg je nou dat jouw website een goede indruk achterlaat, je bezoekers op een fijne ervaring trakteert en -ook zeker niet onbelangrijk-, zorgt dat jij jouw doelen behaalt?
Snelheid en souplesse.
Door je te richten op de snelheid van jouw website en ervoor te zorgen dat het gebruik hiervan voelt als één vloeiende beweging kun je hier grote stappen mee maken. Een snelle laadtijd zorgt er mede voor dat bezoekers langer op jouw website blijven. Een website die soepel in het gebruik is, wekt vertrouwen op bij de bezoeker. Maakt een goede indruk.
In feite werkt het erg psychologisch: Snelheid wordt gerelateerd aan efficiëntie en betrouwbaarheid; Souplesse wordt geassocieerd met kwaliteit en vakkennis.
Het tegenovergestelde is dan ook vanzelfsprekend. Als een website langzaam is, krijg je al snel het idee dat de website technisch niet in orde is en misschien zelfs onveilig kan zijn. Volgens onderzoek verwacht 47% van de bezoekers dat een site in minder dan twee seconden geladen is. 40% van de bezoekers verlaat regelmatig een website die er langer dan drie seconden over doet om te laden. Je wilt het sneeuwbaleffect dat in werking kan treden voorkomen: je gebruiker voelt zich niet volledig op zijn gemak, zal minder snel jouw call-to-action opvolgen en het vertrouwen begint te wankelen.
Het ontbreken van snelheid en souplesse verstoort de natuurlijke flow die jouw website hoort te hebben en een eventuele klant stapt uit bij de eerstvolgende halte. Hij of zij verlaat de funnel.
Testen, observeren, aanpakken
Hoe ga je hier nou het beste mee om? Bij Gomotion zijn wij dagelijks druk in de weer om onze klanten en hun bezoekers te voorzien van snelle, functionele en gestroomlijnde websites die zorgen voor een prettige ervaring. Een goede en blijvende impressie.
Wij stellen voorop dat het belangrijk is om goed te blijven testen en observeren. Met behulp van zogenaamde speed tools van Google, met name PageSpeed Insights en Lighthouse, kunnen wij onze websites analyseren. Onze website wordt tegen het licht gehouden en er wordt gekeken of er aan een aantal voorwaarden wordt voldaan. Vervolgens ontvangt onze website een cijfer tussen de 0 en 100.
Eventuele pijnpunten op het gebied van snelheid worden hiermee blootgelegd. Deze informatie is voor ons als developers natuurlijk van groot belang: dit zijn problemen die moeten worden opgelost. Tijdens deze analyses besteden we wat extra aandacht aan het testen van de prestaties van de website op mobiele devices; hier valt vaak de meeste winst te boeken. Wij gebruiken hiervoor verschillende moderne technieken en geven je graag een kijkje achter de schermen.

Lazy Loading
Sommige elementen zijn niet direct noodzakelijk tijdens het inladen van de website. Als je als gebruiker op een website aankomt, zijn bijvoorbeeld de afbeeldingen die helemaal onderaan de pagina staan -en dus nog helemaal niet in beeld zijn- op dat moment niet relevant. Het is dan ook verstandig om te voorkomen dat deze afbeeldingen worden ingeladen op het moment dat de gebruiker de website opent.
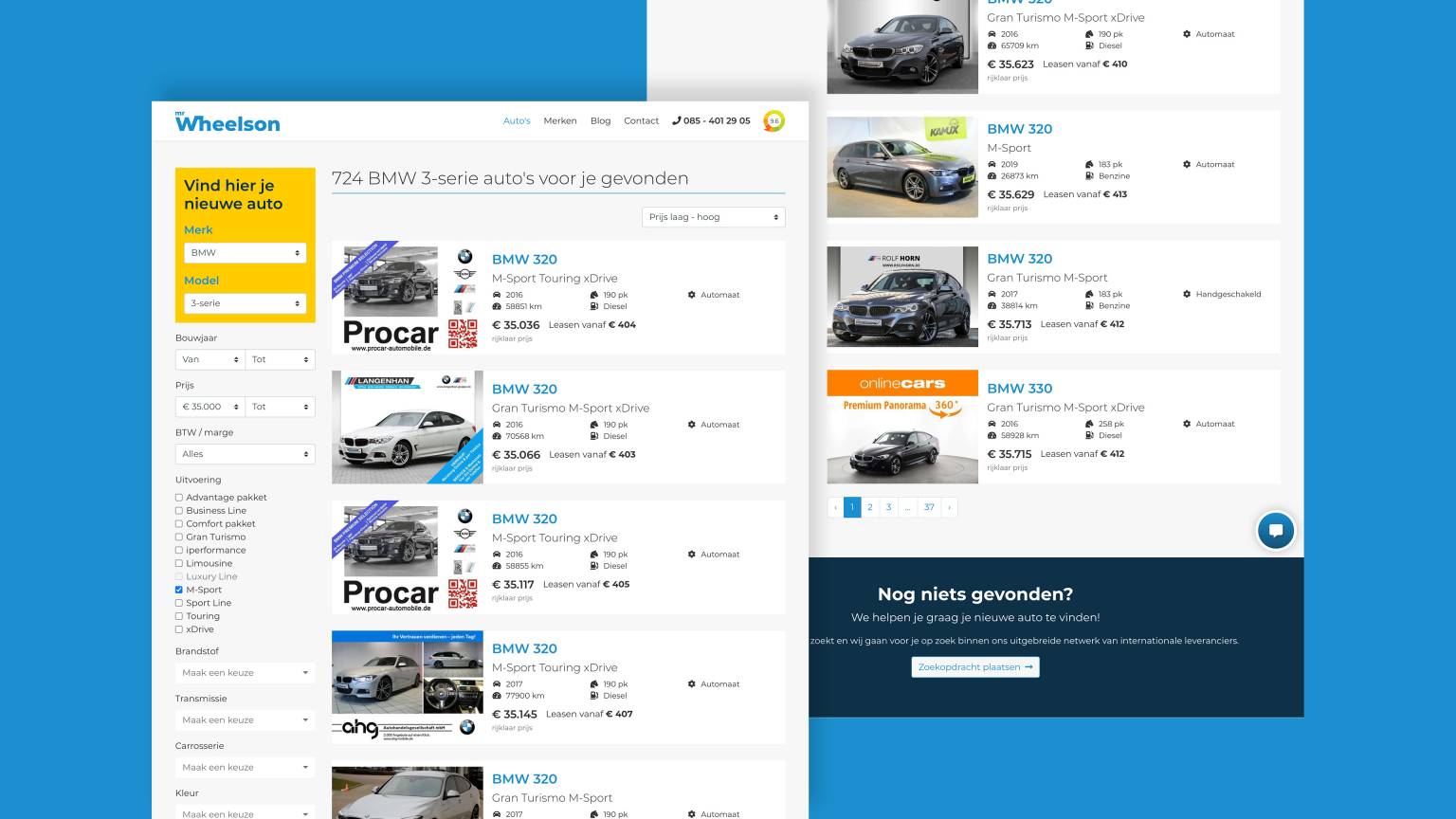
Door gebruik te maken van lazy loading is het mogelijk om het inladen van deze elementen te vertragen. De elementen worden hiermee pas ingeladen vlak voordat deze in beeld komen. Dit kan een enorm verschil maken in de aanvankelijke laadtijd op een website met veel afbeeldingen, zoals bijvoorbeeld op de website die wij voor MrWheelson hebben ontwikkeld. Zeker op mobiele apparaten zal het gebruik van de lazy-loading techniek de laadtijd van dit soort websites enorm bevorderen. Door deze lazy loading-techniek te gebruiken in combinatie met de Intersection Observer API, is er veel te behalen op het gebied van snelheid en souplesse.
Intersection Observer API
Met de Intersection Observer API wordt het voor developers mogelijk gemaakt om te controleren welke elementen op een pagina zichtbaar zijn voor de gebruiker op een bepaald moment. Aan de hand van deze informatie kunnen wij bepaalde functionaliteiten koppelen aan specifieke plekken op een pagina.
Zo kunnen wij er bijvoorbeeld voor zorgen dat de lazy loading-techniek ook op andere elementen dan afbeeldingen is toe te passen. Ook op elementen die nog veel zwaarder zijn om in te laden. Onderdelen die van derde partijen afkomstig zijn, zoals Google Maps implementaties of YouTube-video’s staan er bijvoorbeeld om bekend dat ze veel extra vertraging opleveren bij het laden van een website.
Door de Intersection Observer API te combineren met de lazy loading-techniek zorgen wij er voor dat ook deze onderdelen pas worden ingeladen vlak voordat ze daadwerkelijk nodig zijn. Ook dit zorgt voor een aanzienlijk verschil in de aanvankelijke laadtijd van de website. Deze techniek hebben wij bijvoorbeeld toegepast tijdens de ontwikkeling van de Kiwanis website.
Optimaliseren van onze code
De code waarop de structuur, het uiterlijk en de functionaliteiten van de website draait, is natuurlijk even belangrijk als de afbeeldingen en eventuele elementen die van derde partijen worden ingeladen. Dit is de code die wij zelf in de hand hebben en kunnen optimaliseren. Onze code wordt tijdens de ontwikkeling dan ook zorgvuldig gecontroleerd en waar mogelijk korter gemaakt. Naast dat dit onze collega’s helpt de code bij een eerste oogopslag beter te begrijpen, zorgt dit er ook voor dat de website minder zwaar is om in te laden.
Als developers zijn wij enorm gedreven en we zien het dan ook als een uitdaging om te proberen zo veel mogelijk zelf te kunnen doen. Door zo min mogelijk gebruik te maken van zware plugins als we deze niet nodig hebben valt er veel te winnen op het gebied van snelheid. Ook minifyen wij onze code aan het einde van de ontwikkelingsfase: een proces waarbij de code zo compact mogelijk gemaakt wordt om de grootte van de bestanden te beperken.
Door met passie en zorgvuldigheid aan onze code te werken zorgen wij ervoor dat de code -en daarmee onze websites- zo efficiënt mogelijk zijn en voorkomen onnodige laadtijd.

Een ervaring rijker
De ervaring van je bezoekers staat of valt met een goede eerste indruk. Wij van Gomotion helpen je graag bij het verzorgen van een goede en blijvende impressie met behulp van een snelle, functionele en gestroomlijnde website. Wil je zelf ervaren hoe bovenstaande technieken bijdragen aan de snelheid en souplesse van een website? Bekijk dan eens onze cases!
Als je overtuigd bent, dan horen wij graag van je! Neem snel contact met ons op via de e-mail op hallo@gomotion.nl of bel ons op 010 591 00 81.
“Haastige spoed is zelden goed”, zeggen ze ook wel. Met nadruk op het woord zelden. Want laat de laadtijd van je website nou net één van de uitzonderingen op die regel zijn.
